Upgrade to 1.0.x Guide
Requirements
Node: >=18.0.0
Xcode: >=15.0
Ruby: >=3.0.0
Java: >=17.0.0
Important Links
Dependencies
Start by updating all the ReNative dependencies in your project package.json:
"devDependencies": {
"@rnv/template-starter": "1.0.0",
"@rnv/engine-rn": "1.0.0",
"@rnv/engine-rn-tvos": "1.0.0",
"@rnv/engine-rn-next": "1.0.0",
"@rnv/engine-rn-web": "1.0.0",
"@rnv/engine-rn-electron": "1.0.0",
"@rnv/core": "1.0.0",
"@rnv/cli": "1.0.0",
"@rnv/config-templates": "1.0.0"
},
"dependencies": {
"@rnv/renative": "1.0.0",
}
When doing so, make sure to add 2 new dependencies, that split out some of older functionality:
- @rnv/core
- @rnv/config-templates
Also note dependency change of rnv CLI. You should remove "rnv" and instead use "@rnv/cli"
Then update versions of other packages:
"devDependencies": {
"@flexn/assets-renative-outline": "0.3.5",
"@types/react": "18.2.52",
"@types/react-dom": "18.2.18",
"@types/react-native": "0.72.3",
"babel-loader": "9.1.3",
},
"dependencies": {
"react-native-web": "0.19.12",
"react": "18.2.0",
"react-art": "18.2.0",
"react-dom": "18.2.0",
"react-native-gesture-handler": "2.14.1",
"react-native": "0.73.4"
}
Remove these packages:
"dependencies": {
"@react-native-community/cli-platform-ios": "^6.0.0",
"@react-native-community/cli": "^6.0.0"
}
Move these dependencies from devDependencies to dependencies:
"@rnv/renative": "1.0.0-rc.19",
"react": "18.2.0",
"react-art": "18.2.0",
"react-dom": "18.2.0",
"react-native-gesture-handler": "2.14.1",
"react-native": "0.73.4",
Make sure any renative versions referenced in your renative.json are updated to 1.0.0 as well.
"templateConfig": {
"name": "@rnv/template-starter",
"version": "1.0.0"
},
After the update first thing you should do is to include a reference to JSON schema provided by ReNative at the top of your renative.json file:
"$schema": ".rnv/schema/rnv.project.json",
This should immediately help with further steps by highlighting the properties that are no longer supported, or which names have changed.
 |
|---|
Hooks
Update your hooks to use the new imports. Imports have been moved to @rnv/core package. For more information you can reffer to Core's Node API Documentation. For example, change
import { Logger, executeAsync } from 'rnv';
...
Logger.logTask('Hello World');
to
import { logTask, executeAsync } from '@rnv/core';
logTask('Hello World');
Also, in the new version of ReNative TypeScript hooks are supported, so if you are using TypeScript in your project make sure to remove the old directories(not only the .js files) buildHooks/src and buildHooks/dist even if you haven't and don't plan on using the hooks. If you have not used the hooks, new renative version will try to add a ts file.
renative.json
As mentioned earlier, start with by adding JSON schema provided by ReNative at the top of your renative.json file:
"$schema": ".rnv/schema/rnv.project.json",
This should highlight properties, such as defaults.title, templates as not supported, most likely there will be more. Please find the new configuration names and structure for each of the changed things. Moving from the default template based application on 0.37.4 to 1.0, changes are:
templatesandcurrentTemplatechanged totemplateConfigtitleandidindefaultsare no longer supported and should be removedentryDirinpathsalso should be removed
If your project renative.json extends a template (for example @rnv/template-starter), make sure the plugins section does not contain any overrides that might impede the upgrade. For example, if you have a plugin override like this:
"plugins": {
"@react-native-community/cli-platform-ios": "source:rnv",
"@react-native-community/cli": "source:rnv",
"react-native-tvos": "source:rnv",
"react-native-web": "source:rnv",
"next": "source:rnv"
}
You should remove it, as the new versions of the plugins will be inherited from the template. If you have added any custom plugins now is a good time to see if you can update these as well but that is something outside the scope of this guide.
The 1.0 version of ReNative uses the 0.73.4 of React Native, 0.73.6-0 of React Native tvOS and v14 of Next.js, so make sure that the versions of plugins you are using, if any are custom specified that is, are compatible with newer versions of the various updated frameworks.
Plugins
The plugin definition structure has changed in 1.0.0. If you have plugins defined in your renative.json you should update the structure to the new format. For example, if you have a plugin defined like this:
"plugins": {
"@mapbox/react-native-mapbox-gl": {
"android": {
"implementation": " implementation (project(':mapbox-react-native-mapbox-gl')) {\n implementation ('com.squareup.okhttp3:okhttp:3.6.0') {\n force = true\n }\n }",
"package": "com.mapbox.rctmgl.RCTMGLPackage",
"path": "{{PLUGIN_ROOT}}/android/rctmgl",
"projectName": "mapbox-react-native-mapbox-gl"
},
"ios": {
"appDelegateImports": ["RNCPushNotificationIOS"],
"appDelegateMethods": {
"application": {
"didFailToRegisterForRemoteNotificationsWithError": [
"RNCPushNotificationIOS.didFailToRegisterForRemoteNotificationsWithError(error)"
],
"didReceive": null,
"didReceive": ["RNCPushNotificationIOS.didReceive(notification)"],
"didReceiveRemoteNotification": [
"RNCPushNotificationIOS.didReceiveRemoteNotification(userInfo, fetchCompletionHandler: completionHandler)"
],
"didRegister": ["RNCPushNotificationIOS.didRegister(notificationSettings)"],
"didRegisterForRemoteNotificationsWithDeviceToken": [
"RNCPushNotificationIOS.didRegisterForRemoteNotifications(withDeviceToken: deviceToken)"
]
},
"userNotificationCenter": {
"willPresent": ["completionHandler([.alert, .badge, .sound])"]
}
},
"path": "{{PLUGIN_ROOT}}",
"podName": "RNCPushNotificationIOS"
},
}
}
Both ios and android platforms have suffered some changes to the structure. Most properties are now nested under templateAndroid or templateXcode. For example, the above plugin definition should be updated to:
"plugins": {
"@mapbox/react-native-mapbox-gl": {
"android": {
"templateAndroid": {
"implementation": " implementation (project(':mapbox-react-native-mapbox-gl')) {\n implementation ('com.squareup.okhttp3:okhttp:3.6.0') {\n force = true\n }\n }",
},
"package": "com.mapbox.rctmgl.RCTMGLPackage",
"path": "{{PLUGIN_ROOT}}/android/rctmgl",
"projectName": "mapbox-react-native-mapbox-gl"
},
"ios": {
"templateXcode": {
"appDelegateImports": ["RNCPushNotificationIOS"],
"appDelegateMethods": {
"application": {
"didFailToRegisterForRemoteNotificationsWithError": [
"RNCPushNotificationIOS.didFailToRegisterForRemoteNotificationsWithError(error)"
],
"didReceive": null,
"didReceive": ["RNCPushNotificationIOS.didReceive(notification)"],
"didReceiveRemoteNotification": [
"RNCPushNotificationIOS.didReceiveRemoteNotification(userInfo, fetchCompletionHandler: completionHandler)"
],
"didRegister": ["RNCPushNotificationIOS.didRegister(notificationSettings)"],
"didRegisterForRemoteNotificationsWithDeviceToken": [
"RNCPushNotificationIOS.didRegisterForRemoteNotifications(withDeviceToken: deviceToken)"
]
},
"userNotificationCenter": {
"willPresent": ["completionHandler([.alert, .badge, .sound])"]
}
},
},
"path": "{{PLUGIN_ROOT}}",
"podName": "RNCPushNotificationIOS"
},
}
}
For a full overview of the new plugin definition structure, you can refer to the Plugin Definition Documentation.
Important For iOS and tvOS platforms we migrated from Swift to Objective-C. If you have any Swift code injections in your project you should migrate it to Objective-C.
Config files key changes
Here is a list of main changes in ReNative schema.
Old key | New key |
|---|---|
Common props | |
timestampAssets | timestampBuildFiles |
versionedAssets | deprecated |
deploy | deprecated |
IOS common props | |
Podfile | [nested in templateXcode] |
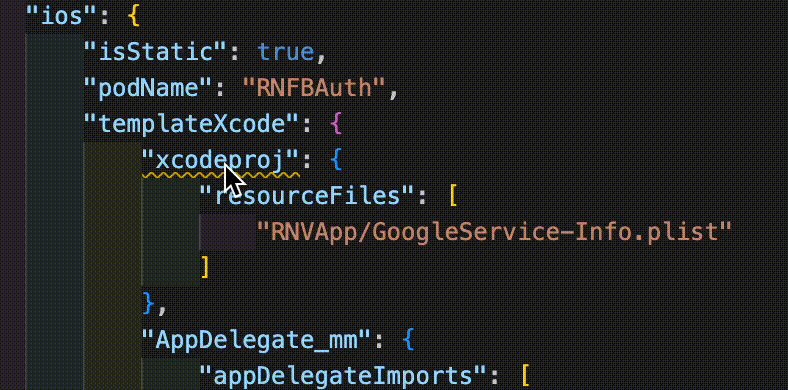
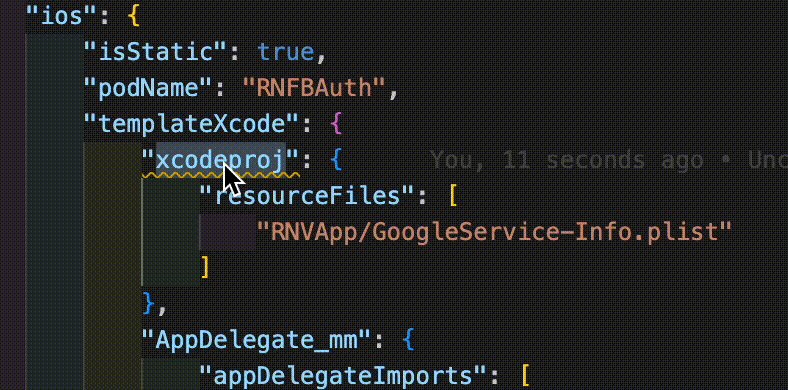
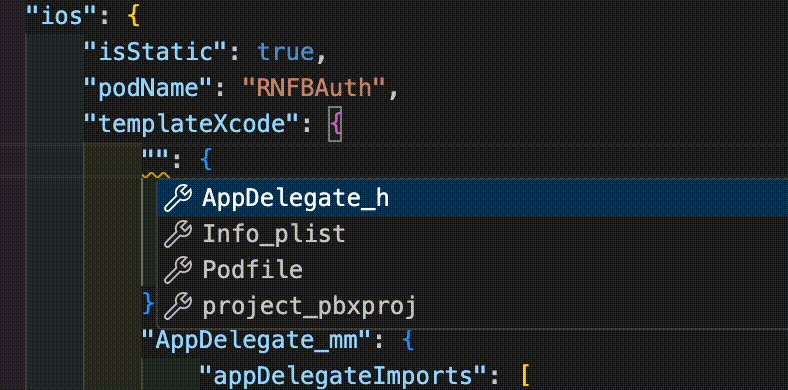
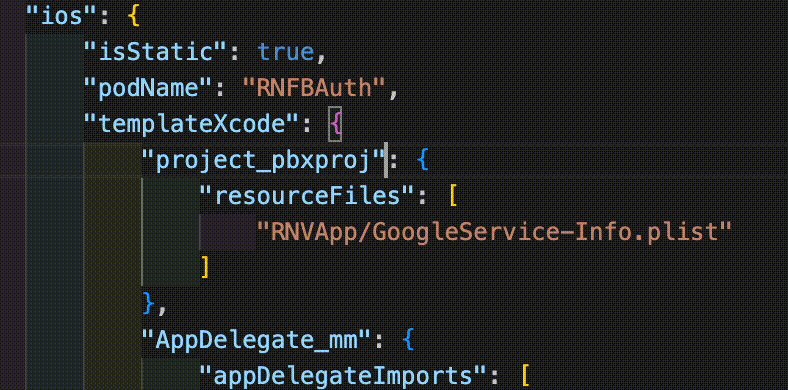
xcodeproj | project_pbxproj [nested in templateXcode] |
plist | Info_plist [nested in templateXcode] |
appDelegateApplicationMethods | appDelegateMethods [nested in AppDelegate_mm/AppDelegate_h] |
appDelegateMethods | [nested in AppDelegate_mm/AppDelegate_h] |
appDelegateExtensions | [nested in AppDelegate_h] |
Android common props | |
gradle.properties | gradle_properties[nested in templateAndroid] |
build.gradle | build_gradle[nested in templateAndroid] |
app/build.gradle | app_build_gradle[nested in templateAndroid] |
AndroidManifest | AndroidManifest_xml[nested in templateAndroid] |
applyPlugin | includedPlugins |
BuildGradle | build_gradle[nested in templateAndroid] |
mainActivity | MainActivity_kt |
no-npm | disableNpm |
App configs
Add rnv.json in appConfigs/app:
{
"$schema": "../../.rnv/schema/renative-1.0.schema.json",
"app": {
"extendsTemplate": "@rnv/template-starter/appConfigs/base/rnv.json",
"id": "app"
},
"project": {}
}
Extent the schema in your appConfigs/app/renative.json to highlight any other changes like this at the top of the file:
"$schema": "../../.rnv/schema/rnv.app.json",
Config files
change metro.config.js file from
const { withRNVMetro } = require('rnv');
module.exports = withRNVMetro({});
to
const { withRNVMetro } = require('@rnv/adapter');
module.exports = withRNVMetro({});
Create a react-native.config.js file and add:
const { withRNVRNConfig } = require('@rnv/adapter');
const config = withRNVRNConfig({});
module.exports = config;
Create a webpack.config.js file and add:
const { withRNVWebpack } = require('@rnv/adapter');
module.exports = withRNVWebpack({});
Misc changes
Change src/entry/index.ts from:
import 'react-native/Libraries/Core/InitializeCore'; //https://github.com/flexn-io/renative/issues/876
import { AppRegistry } from 'react-native';
import App from '../app';
AppRegistry.registerComponent('App', () => App);
to
import { AppRegistry } from 'react-native';
import App from '../app';
AppRegistry.registerComponent('RNVApp', () => App);
Create typings/assets.d.ts file for image recognition and add:
declare module '*.png';
declare module '*.jpg';
Previously by default in src/config.ts this line existed, which crashed the apps. Remove it if it exists.
console.disableYellowBox = true; // eslint-disable-line
Update src/entry/index.lng.ts from:
import { Launch } from '@lightningjs/sdk';
import App from '../app';
const Main = (...args) => Launch(App, ...args);
export default Main;
to
import { Launch } from '@lightningjs/sdk';
import App from '../app';
const app: any = App; //Temp lng.ts type workaround
const Main = (appSettings, platformSettings, appData) => Launch(app, appSettings, platformSettings, appData);
export default Main;
Change src/entry/index.web.ts file from .ts to .tsx structure:
From index.web.ts:
import React from 'react';
import ReactDOM from 'react-dom';
import App from '../app';
ReactDOM.render(React.createElement(App), document.getElementById('root'));
To index.web.tsx:
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from '../app';
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
Overrides
Make sure you doublecheck your overrides to make sure you still need them. For example if you override the whole Podfile from appConfigs/{config}/builds/{platform}/Podfile from version 0.37 it will break the build. A better approach would be to remove the override (rename it for backup) and see if the build still works. If it does, you can remove the override. If it doesn't, you can check the new Podfile from platformBuilds and use that as a baseline for overriding.
Engine tasks
Some of the engine tasks have been removed. Previously there were tasks on certain engines that were more or less aliases for another task. For example, export was an alias for build on the @rnv/engine-rn-web engine. These aliases have been removed and you should use the tasks from the engine directly. For more information on the tasks available for each engine you can refer to the RNV CLI Documentation.
Next.js web changes
Update next.config.js imported rnv function. withRNV has been changed to withRNVNext from @rnv/adapter.
Another change you need to do is updating the babel.config. withRNVBabel is now imported from @rnv/adapter as well.
Finally, you might need to take make changes to your code as with v14 of Next.js, prerendering is done server side, so some code might break. One way to solve this is that you can add checks by using useEffect and state:
const [isClient, setIsClient] = useState(false);
useEffect(() => {
setIsClient(true);
}, []);
iOS
Add missing Gemfile in the root of your project.
source 'https://rubygems.org'
# You may use http://rbenv.org/ or https://rvm.io/ to install and use this version
ruby ">= 2.6.10"
gem 'cocoapods', '~> 1.13', '< 1.15'
gem 'activesupport', '>= 6.1.7.3', '< 7.1.0'
Common Errors
[ info ] could not find suitable task for {task}. GETTING OPTIONS...
see Engine tasks
error Cannot find module 'metro-runtime/src/modules/empty-module.js'
You most likely have some old dependencies that force your project to use an older version of metro or metro-config. These dependencies can be react-native-tvos, react-native. Make sure you are not forcing any resolutions in your package.json and that you are using the versions that RNV comes with. In order for you to get more information on what is causing the issue you can run yarn why metro-runtime and yarn why metro-config to see which dependencies are forcing the older versions.
General error during semantic analysis: Unsupported class file major version 61
Check your renative.json files for gradleWrapperVersion and kotlinVersion and make sure they are set to 8.3 and 1.8.0 respectively or greater.
Dependency 'XXXXXX' requires libraries and applications that depend on it to compile against version 34 or later of the Android APIs.
Check your renative.json files for targetSdkVersion and compileSdkVersion and make sure they are set to the correct version.
General error during semantic analysis: Unsupported class file major version 61
Check your renative.json files for gradleWrapperVersion and kotlinVersion and make sure they are set to 8.3 and 1.8.0 respectively or greater.
Dependency 'XXXXXX' requires libraries and applications that depend on it to compile against version 34 or later of the Android APIs.
Check your renative.json files for targetSdkVersion and compileSdkVersion and make sure they are set to the correct version.
error: ⨯ Error: Cannot find module '@rnv/core'
@rnv/core package is a peerDependency that needs to be added as a dependency in your project. Make sure you have it in your package.json file, set it's version to the same as the other @rnv packages and run yarn to install it.